A SIMPLE DEMO FOR CRUD OPERATIONS IN
JSF-2(USING ANNOTATION)
**************************************
In all my experiments, I make use for editorbean which has just one function named ‘edit’. My sample Database table has just three fields (id, name, place). I give five parameters for edit function(id, name, place, operation and query). Many authors give showall method. I think, It is not desirable in real life, because there may be many thousands of records. So, it is always good practice to limit the number of records returned by the query. That is why I always provide parameter as query. Of course, the user can put the query as “select * from table1” to get all records if he wants. The operation parameter can take values like add, modify, find remove and query(as verb).
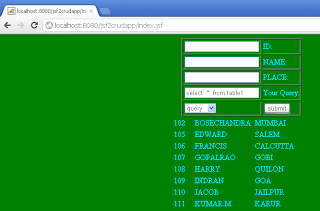
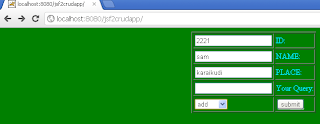
Therefore our GUI design is very simple. It will provide ‘text1’, ’text2’, ‘text3’, ‘text4’ for query and a combo for operations. The only difference is we are using JSF tags.
I give the jsp file here.
index.jsp
*********
<%@ page language="java"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<html>
<body bgcolor="green" text="cyan">
<center>
<f:view>
<h:form id="myform">
<table border="1">
<tr>
<td><h:inputText id="text1"
value="#{crudbacking.id}" />
</td>
<td> <h:outputText
value="ID:"/>
</td>
</tr>
<tr>
<td>
<h:inputText id="text2"
value="#{crudbacking.name}" />
</td>
<td><h:outputText value="NAME:"/>
</td>
</tr>
<tr>
<td><h:inputText id="text3"
value="#{crudbacking.place}" />
</td>
<td> <h:outputText value="PLACE:"/>
</td>
</tr>
<tr>
<td><h:inputText id="text4"
value="#{crudbacking.sql}" />
</td>
<td> <h:outputText value="Query:"/>
</td>
</tr>
<tr>
<td>
<h:selectOneMenu id="operation"
value="#{crudbacking.operation}">
<f:selectItem itemLabel="add"
itemValue="add"/>
<f:selectItem itemLabel="find"
itemValue="find"/>
<f:selectItem itemLabel="modify"
itemValue="modify"/>
<f:selectItem itemLabel="delete"
itemValue="delete"/>
<f:selectItem itemLabel="query"
itemValue="query"/>
</h:selectOneMenu>
</td>
<td>
<h:commandButton id="button1"
action="#{crudbacking.dooperation}"
value="submit" />
</td>
</tr>
</table>
<h:dataTable value="#{crudbacking.players}"
var="ob">
<h:column>
<h:outputText value="#{ob.id}"/>
</h:column>
<h:column>
<h:outputText value="#{ob.name}"/>
</h:column>
<h:column>
<h:outputText value="#{ob.place}"/>
</h:column>
</h:dataTable>
</h:form>
</f:view>
</center>
</body>
</html>
Note: dataTable control is very special. I am not using any iteration code like
foreach as in jstl. But I just mention the value as the Vector (players). We get all the rows. From the above code itself, It is clear that my backing bean is named backing. I give the code below.
package mypack;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.*;
import java.util.*;
@ManagedBean(name="crudbacking")
@SessionScoped
public class backing implements Serializable
{
Vector players;
String operation;
String id;
String name;
String place;
String sql;
public void setId(String a){id=a;}
public void setName(String a){name=a;}
public void setPlace(String a){place=a;}
public void setSql(String a){sql=a;}
public void setOperation(String a)
{operation=a;}
public String getId(){return id;}
public String getName(){return name;}
public String getPlace(){return place;}
public String getSql(){return sql;}
public String getOperation()
{return operation;}
public String dooperation()
{
playerdao bean1= new playerdao();
players =
bean1.edit(id,name,place,operation,sql);
return "success";
}
public Vector getPlayers()
{
return players;
}
}
playerdao
**********
package mypack;
import java.sql.*;
import java.util.*;
public class playerdao
{
public Vector edit(String a, String b,
String c, String d,String sql)
{
Vector players=new Vector();
try
{
Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
String url="jdbc:odbc:contacts";
Connection connection =
DriverManager.getConnection(url);
Statement statement =
connection.createStatement();
//---------------------------------------------
if(d.equals("add"))
{
sql="insert into table1 values('"+a+"', '"+b+"', '"+c+"') ";
}
if(d.equals("find"))
{
sql="select * from table1 where key='"+a+"' ";
}
if(d.equals("modify"))
{
sql="update table1 set table1.name='"+b+"', table1.place='"+c+"' where table1.key='"+a+"' " ;
}
if(d.equals("delete"))
{
sql="delete from table1 where key='"+a+"' ";
}
//----------------------------------
boolean rsa =
statement.execute(sql);
if(rsa==true)
{
ResultSet rs =
statement.executeQuery(sql);
while(rs.next())
{
player player1 = new player();
player1.setId(" "+rs.getString(1));
player1.setName(" "+rs.getString(2));
player1.setPlace(" "+rs.getString(3));
//------------------------------------
players.addElement (player1);
}
}
else
{
String r = "done!";
player player1=new player();
player1.setName(r);
player1.setId(" ");
player1.setPlace(" ");
players.addElement (player1);
connection.close();
}
} catch(Exception e1)
{
player player1=new player();
player1.setName(""+e1);
player1.setId(" ");
player1.setPlace(" ");
players.addElement (player1);
}
return players;
}
}
*******************************************
Compile playerdao and backing java source files and place them in mypack folder as usual. Index page in context root. No need for any special entry in web.xml and faces-config.xml
start tomcat7 and type the URL as